Введение
Яндекс Карты — популярный инструмент для визуализации географических данных на сайтах. Конструктор Tilda позволяет легко встраивать Яндекс Карты в Zero Block. Однако по умолчанию карта имеет прямоугольную форму, что может не соответствовать общему дизайну вашего сайта. В этой статье мы рассмотрим, как скруглить углы Яндекс Карты с помощью CSS и HTML.
Использование HTML и CSS
Для более гибкого управления скруглением углов можно использовать комбинацию HTML и CSS. Этот метод позволяет скруглить только сами углы карты, оставляя элементы управления нетронутыми.
- В Zero Block добавьте новый HTML-элемент.
- Добавляем в HTML-элемент код:
<div style="border-radius: 12px; width: 100%; height:100%; overflow: hidden;">
<!--Сюда добавь код из конструктора Яндекс карт-->
</div>
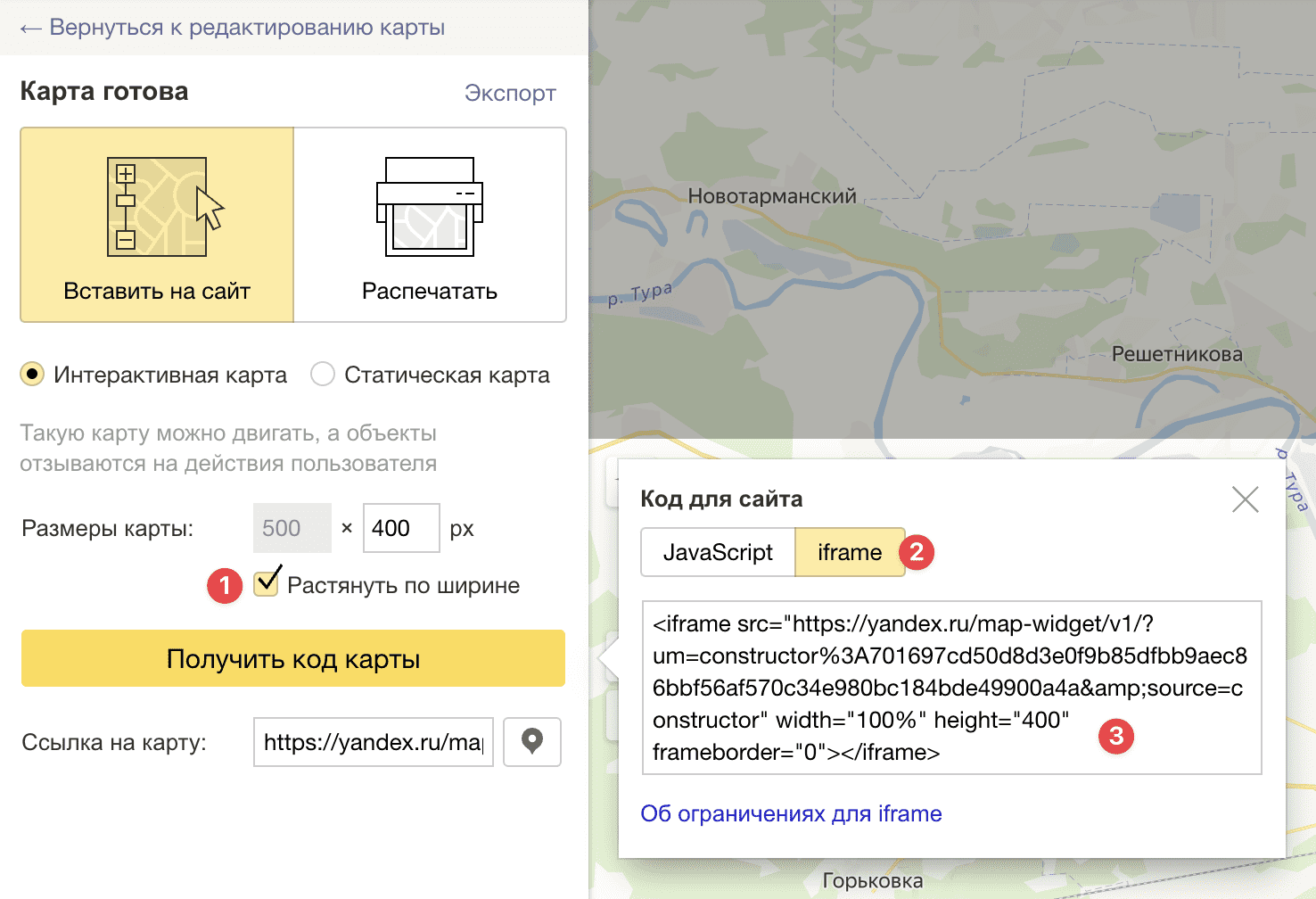
3. Из конструктора Яндекс карт, копируем код:

4. Код из конструктора добавить вместо комментария —Сюда добавь код из конструктора Яндекс карт—
5. В коде из конструктора изменить правило height=»400″ на height=»100%»
6. Чтобы изменить радиус закругления углов в начале кода найдите строчку style=»border-radius: 12px;
Заключение
Скругление углов Яндекс Карты в Tilda может значительно улучшить внешний вид и соответствие общему дизайну сайта. Используя CSS и HTML, вы можете легко настроить радиус скругления и применить необходимые эффекты к карте. Экспериментируйте с различными вариантами, чтобы создать уникальный и привлекательный дизайн для своего сайта.