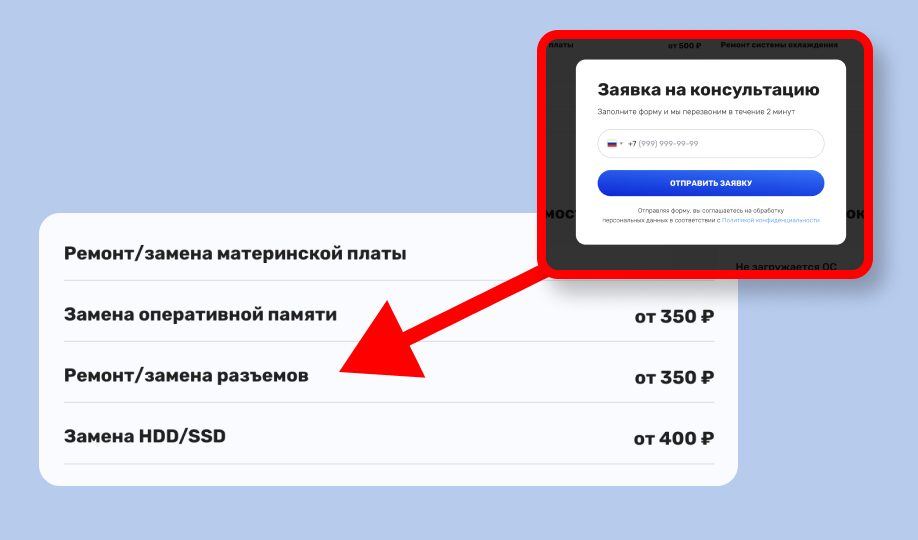
Данный скрипт предназначен для стандартного блока PL310 Цены и информация с горизонтальными линиями. Код добавляет к каждой цене ссылку на попап форму.
Зачем это нужно?
Если у вас стоит задача добавить на каждую цену форму. Чтобы не делать это через редактор текста и добавление к каждой цене ссылку в ручную.
Инструкция
- Добавить форму и задать ей ссылку #form
- Добавить блок с ценами PL310 Цены и информация с горизонтальными линиями.
- Добавить блок Т123 HTML код.
- Добавить код:
<!-- Скрипт добавляет на все цены форму -->
<!--Для блока PL310 Цены и информация с горизонтальными линиями-->
<script>
document.addEventListener('DOMContentLoaded', function() {
// Получаем все элементы с классом .t812__pricelist-item
var priceListItems = document.querySelectorAll('.t812__pricelist-item');
// Оборачиваем каждый элемент в ссылку
priceListItems.forEach(function(item) {
// Создаем новый элемент 'a'
var link = document.createElement('a');
// Устанавливаем необходимый атрибут href
link.setAttribute('href', '#form');
// Обертываем содержимое текущего элемента в ссылку
item.parentNode.insertBefore(link, item);
link.appendChild(item);
});
});
</script>
<!--Стили для цен-->
<style>
.t812__pricelist-item {
padding-bottom: 10px;
padding-top: 10px;
}
</style>