
Инструкция для элемента
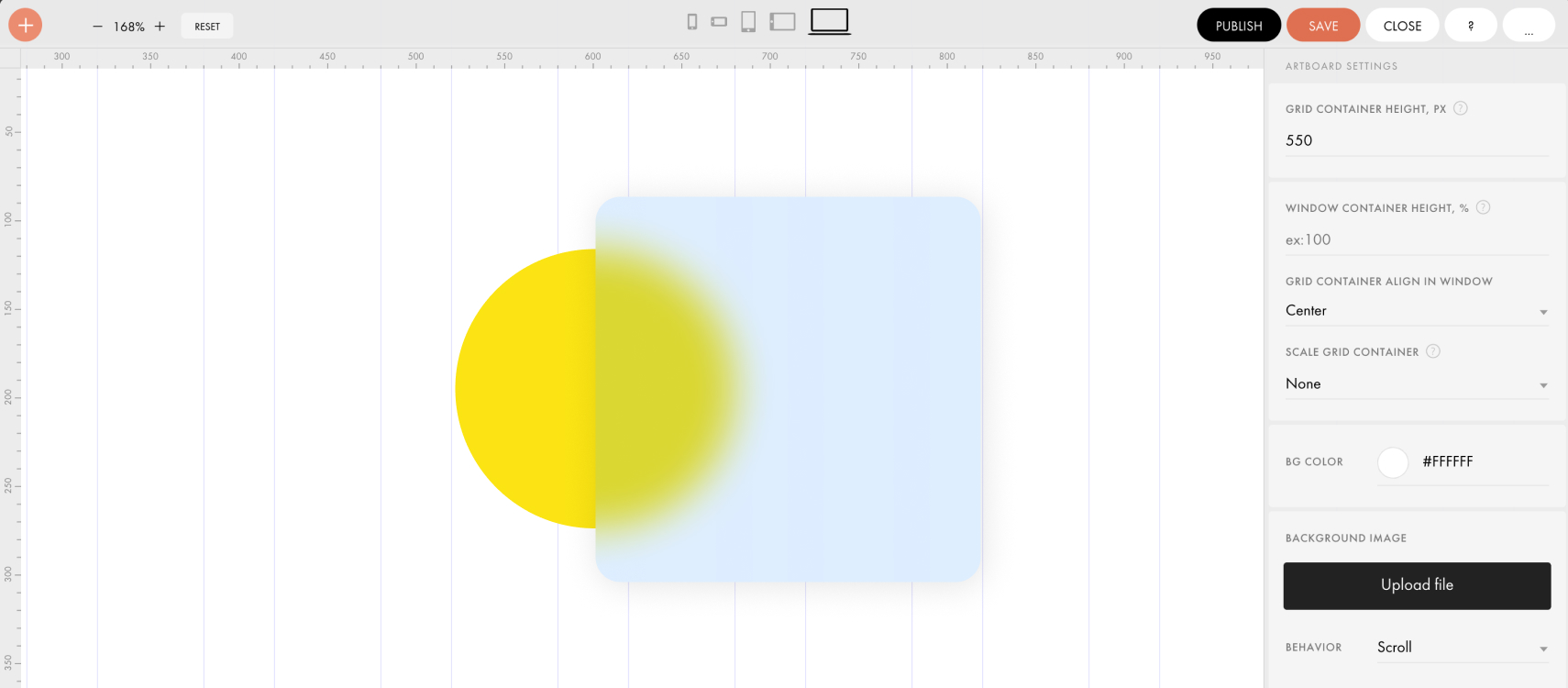
- Создать элемент Shape в Zero block.
- Удалить у элемент Shape цвет фона.
- Добавить элемент Shape css класс
my-effect - Добавить css код в блок Т123.
- Поменять в коде фон элемента на свой при желании. Готово!
<!--Эффект матового стекла-->
<style>
.my-effect {
/*Здесь можно заменить цвет фона*/
background-color: rgb(255, 255, 255, 0.8);
/*Здесь можно изменить эффект размытия*/
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
}
</style>
Инструкция для блока
Эффект матового стекла можно так же применить ко всему блоку на сайте. Например: можно сделать фиксированную шапку с меню, добавив ему эффект матового стекла. Для этого в коде замените ID блока на свой. А у самого блока удалите фон.
<!--Шапка с эффектом матового стекла-->
<style>
#rec447284408 {
width: 100%;
position: fixed;
top: 0;
z-index: 9997;
background-color: rgb(255, 255, 255, 0.8);
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
}
</style>