Узнайте, как использовать свойство CSS word-break со значением normal !important для корректного переноса текста в Zero block. Статья расскажет о тонкостях применения этого CSS-свойства и поможет избежать проблем с отображением текста на сайте.
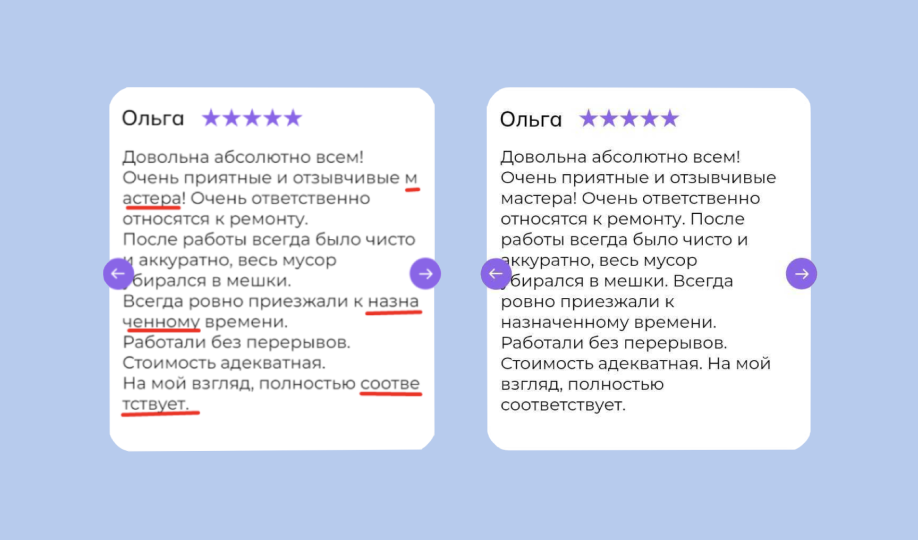
Перенос текста — важный аспект верстки веб-страниц, особенно когда речь идет о блоках с ограниченной шириной, таких как Zero block. Некорректный перенос может привести к появлению горизонтальной прокрутки или выходу текста за границы блока. Чтобы этого избежать, можно использовать CSS-свойство word-break со значением normal !important.
Что такое word-break
Свойство word-break указывает, как должен происходить перенос слов, когда они достигают конца строки. По умолчанию браузеры используют стандартные правила переноса, разбивая слова по словарю или по слогам. Но иногда этого недостаточно.
Значение normal
Значение normal для word-break указывает, что перенос должен происходить по стандартным правилам. Это значение используется по умолчанию, но бывают ситуации, когда его нужно указать явно.
Важность !important
Директива !important позволяет повысить приоритет стиля и переопределить любые другие правила CSS, заданные для элемента. Это может быть полезно, когда нужно гарантировать определенное поведение переноса текста вне зависимости от других стилей.
Пример использования
Чтобы применить правильный перенос текста в Zero block, достаточно добавить следующее CSS-правило:
<style>
.t-rec {
word-break: normal !important;
}
</style>
Это гарантирует, что перенос текста внутри блока с классом .zero-block будет происходить по стандартным правилам браузера, даже если где-то еще заданы другие значения word-break.
Итог
Свойство word-break со значением normal !important — простой и надежный способ контролировать перенос текста в блоках фиксированной ширины, таких как Zero block. Используйте его, чтобы избежать проблем с отображением текста и улучшить читабельность своих веб-страниц.